SEO Basics
Previous article was just like an introduction about SEO
Now let’s take a bigger look of SEO basic
#1. Create Unique, accurate page title
Indicate page titles by using title tags
A title tag tells both users and search engines what the topic of a particular page is. The
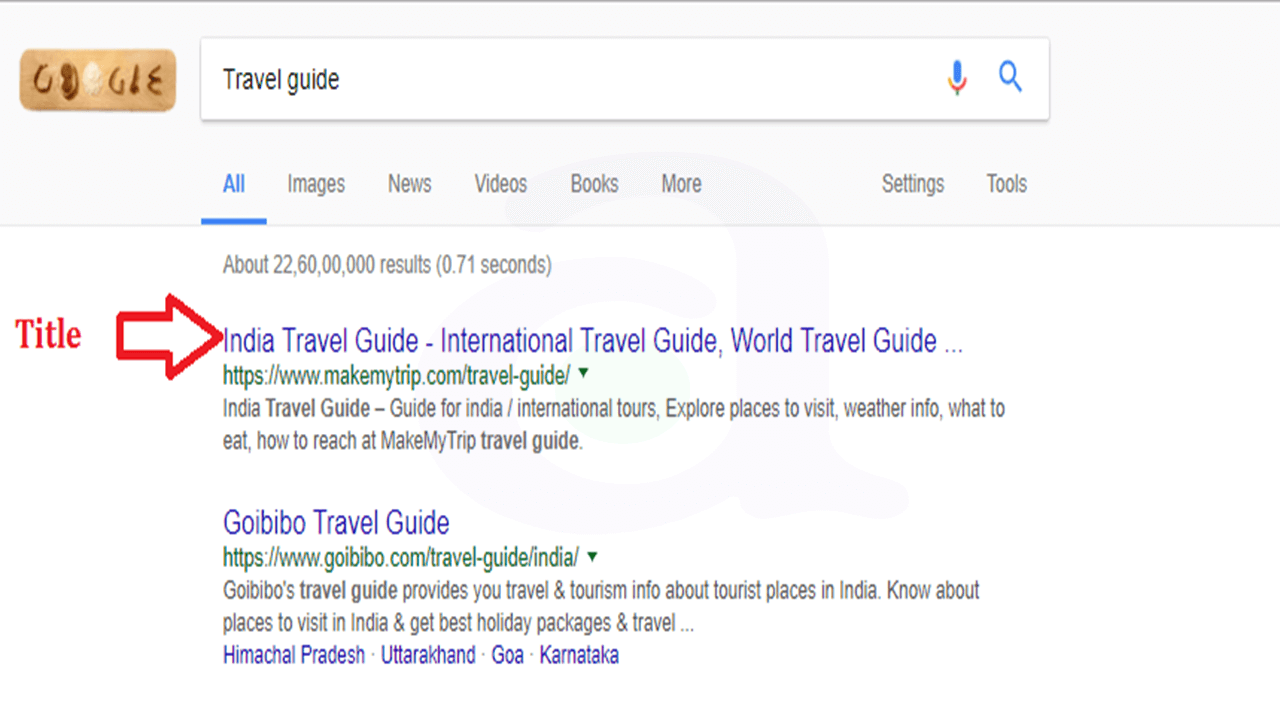
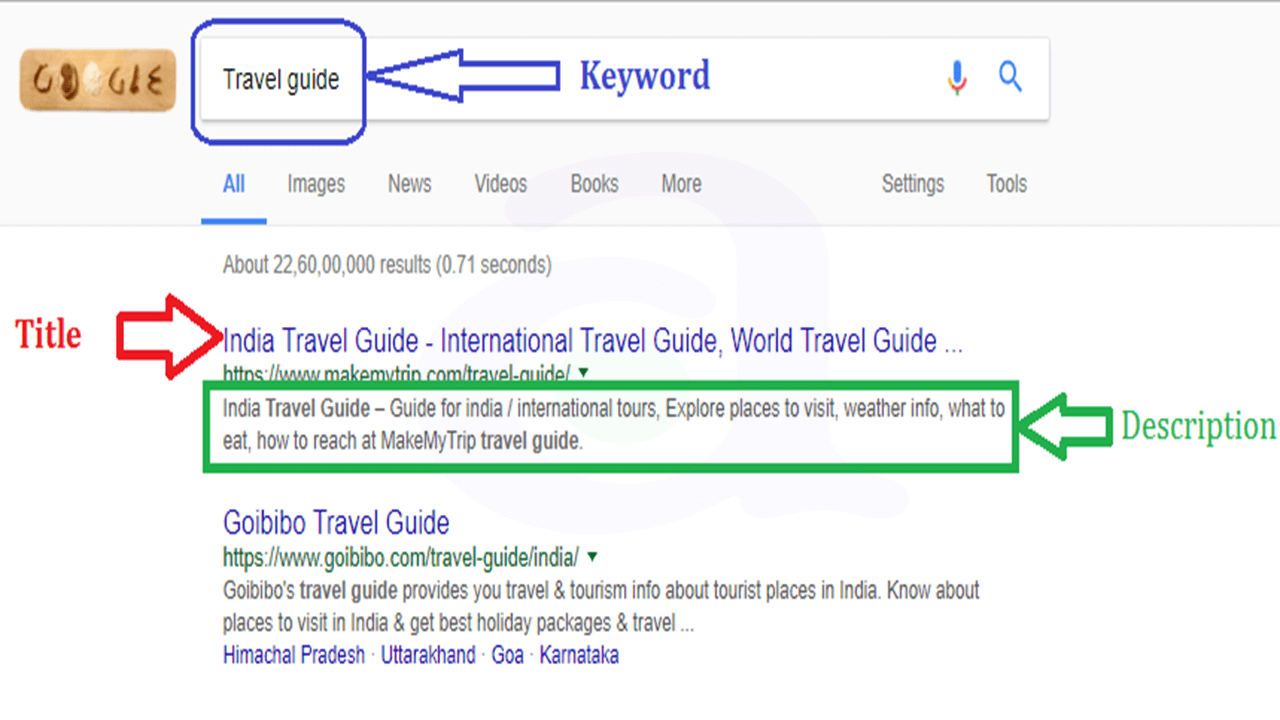
Preview:

If your document appears in a search results page, the contents of the title tag will usually appear in the first line of the results. The title for your homepage can list the name of your website/ business and could include other bits of important information like the physical location of the business or maybe a few of its main focuses or offerings. .
"Page titles are an important aspect of search engine optimizations, be careful about that. "
DO:
1.Choose a title that effectively communicates or accurately describes the topic of the page's content.
2.Each of your pages should ideally have a unique title tag, which helps search engine to know how the page is distinct from the other on your site.
3.Titles should be both short and informative. If the title is too long, Search engine will show only a portion of it in the search result.
4.The ideal length is 15-65 characters. If your title tag exceed 60 characters, Google will only show the first 60.
DON’T:
1.Choosing a title that has no relation to the content on the page.
2.Use of a default or vague titles like "Untitled" or "New Page 1”.
3.Use of a single title tag across all of your site's pages or a large group of pages.
4.Using extremely lengthy titles that are unhelpful to users.
5.Stuffing unneeded keywords in your title tags.
#2. Make use of the "description" meta tag
A page's description meta tag gives Google and other search engines a summary of what the page is about. Whereas a page's title may be a few words or a phrase, a page's description meta tag might be a sentence or two or a short paragraph-optimally between 51-160 characters.
<html> <head> <title> India Travel Guide - International Travel Guide, World Travel Guide : MakeMyTrip.com</title> <meta name="description" content="India Travel Guide – Guide for india / international tours, Explore places to visit, weather info, what to eat, how to reach at MakeMyTrip travel guide." /> </head> <body> </body>
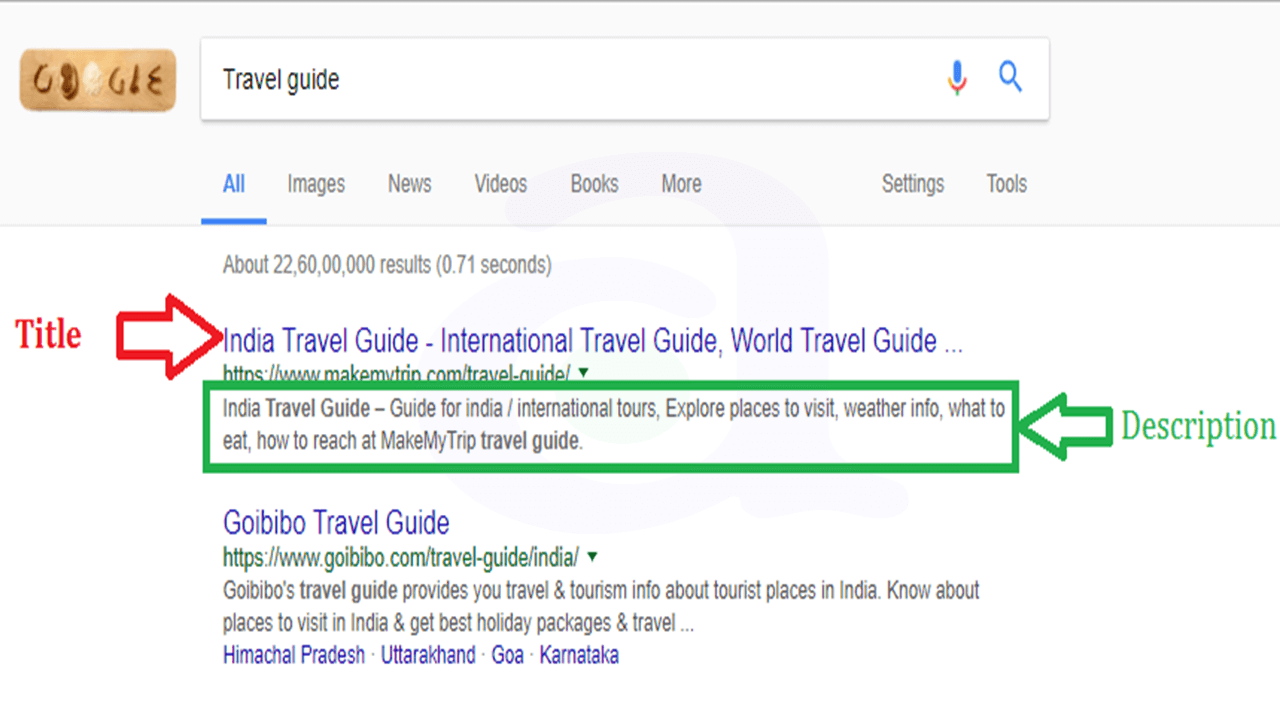
Preview

What are the merits of "description" meta tags?
Description meta tags are important because Google might use them as snippets for your pages. Note that i say "might" because Google may choose to use a relevant section of your page's visible text if it does a good job of matching up with a user's query.
Alternatively, Google might use your site's description in the Open Directory Project if your site is listed there. Adding description meta tags to each of your pages is always a good practice in case Google cannot find a good selection of text to use in the snippet.
Words in the snippet are bolded when they appear in the user's query. This gives the user clues about whether the content on the page matches with what he or she is looking for. p>
DO:
1.Accurately summarize the page's content: Write a description that would both inform and interest users if they saw your description meta tag as a snippet in a search result.
2.Different Description for different page: Having a different description meta tag for each page helps both users and search engines, especially in searches where users may bring up multiple pages on your domain (e.g. searches using the site: operator). If your site has thousands or even millions of pages, hand-crafting description meta tags probably isn't feasible. In this case, you could automatically generate description meta tags based on each page's content.
DON’T:
1.Writing a description meta tag that has no relation to the content on the page.
2.Use of generic descriptions like "This is a web page" or "Page about SEO techniques".
3.Filling the description with only keywords.
4.Copying and pasting the entire content of the document into the description meta tag.
5.Using a single description meta tag across all of your site's pages or a large group of pages.
#3. Make use of the "keyword" meta tag:
What is keyword ?
A keyword, in the context of search engine optimization, is a particular word or phrase that describes the contents of a Web page. Keywords are intended to act as shortcuts that sum up an entire page. Keywords form part of a Web page’s metadata and help search engines match a page to with an appropriate search query.
<html> <head> <title> India Travel Guide - International Travel Guide, World Travel Guide : MakeMyTrip.com</title> <meta name="description" content="India Travel Guide – Guide for india / international tours, Explore places to visit, weather info, what to eat, how to reach at MakeMyTrip travel guide." /> <meta name="keywords" content="india travel guide, world travel guide,travel guide, online travel guide, destination guide india, international travel guide, makemytrip" /> </head> <body> </body>
Preview:

Keyword research is very important in case of SEO.
You can use keyword research tool to get specific keyword, it’s really important.
Do you know about LSI keyword? Its very important in case of SEO
Let’s take a look how useful Latent Semantic Indexing.
"LSI keywords are the related keywords to the main keyword. Many of the search engines like Google use it to decide the link between different entities of the web content." It helps Google to get the meaning of the written content.
Search engines like Google are always looking for a relevant most content for a particular search query. It’s really a tough task for a search engine to determine what the content is all about, it uses LSI terms to judge the relevancy of an article or a webpage. Including LSI keywords with main keywords is SEO friendly. In earlier days, search engines used exact search query to get results. With this, search engines were not giving accurate results. Now, search engines analyze the meanings of the search queries. The content synonymously linked to the search query, are also returned. Google mainly carried out this to fight spammers trying to cheat the search engine by using keyword stuffing.

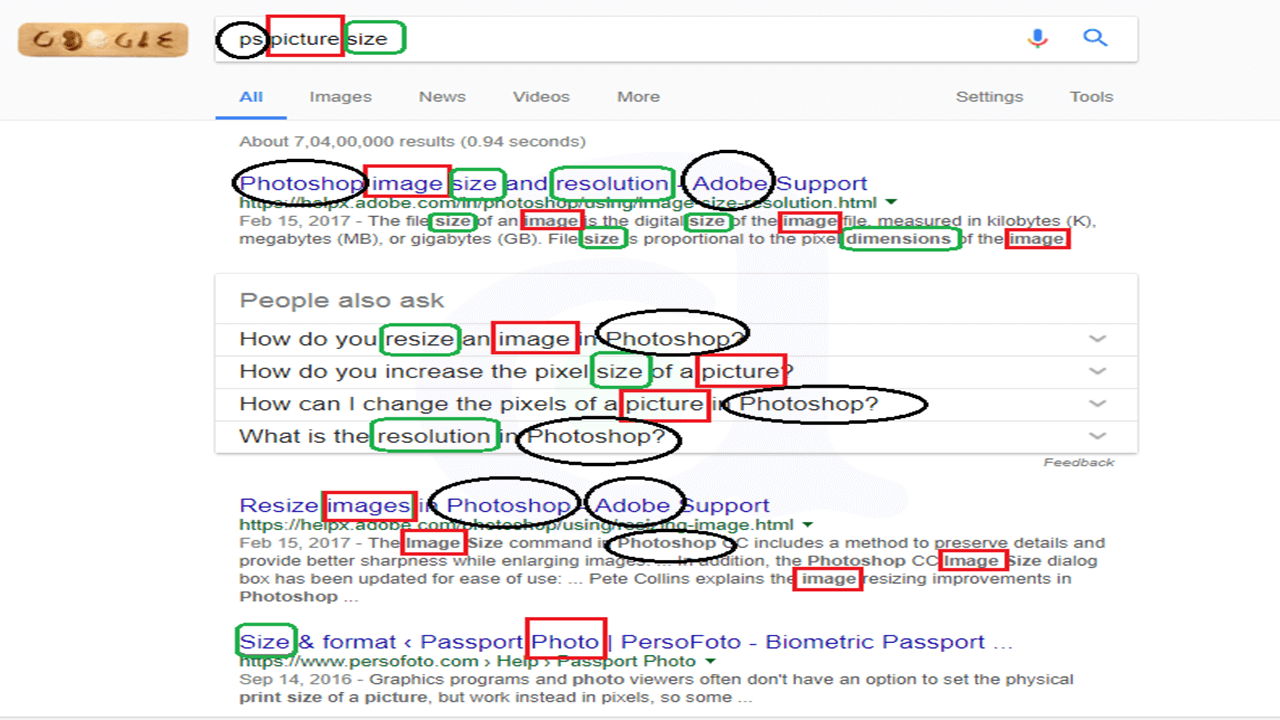
Take an example. The term "PS" has different meanings in Google like PlayStation, Photoshop, and so on. Google gets results based on the keywords you have used after the term "PS". Consider an example, where I search for "ps image size". Google came to know the term "ps" in this context refers to Photoshop. Because I have used "image size" in front of it. Now Google searches all the content containing the terms Photoshop and image size, both.
It also looks at web pages containing the term "picture size". Because "image" is nothing but "picture". They both are semantically related. By this, we can say, Google looks at the meaning of the search query.
By doing this, it can get what the user is trying to search. This is a part of Google's LSI algorithm.
How to find LSI keywords?
Free LSI keywords tools
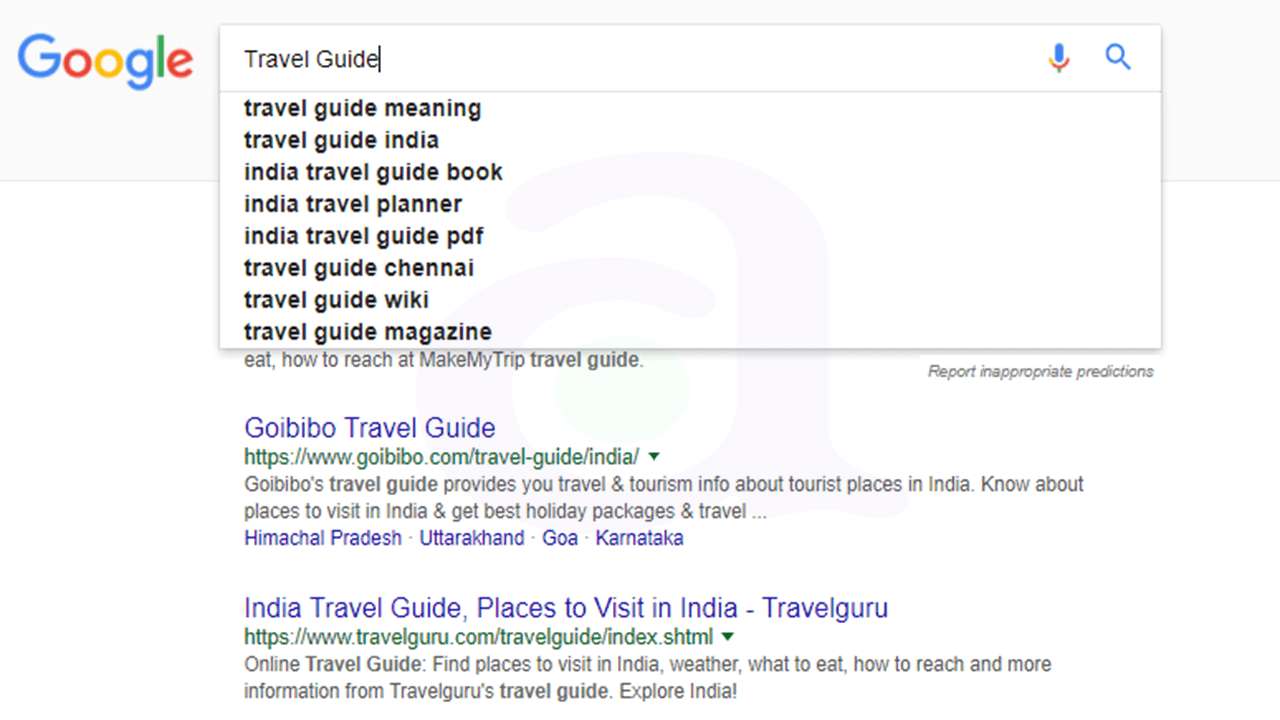
1. Google search :
One of the best and free tool to find LSI is the Google search itself. When you write a key term in search query field, it automatically fetches and shows the keywords related to the particular query.

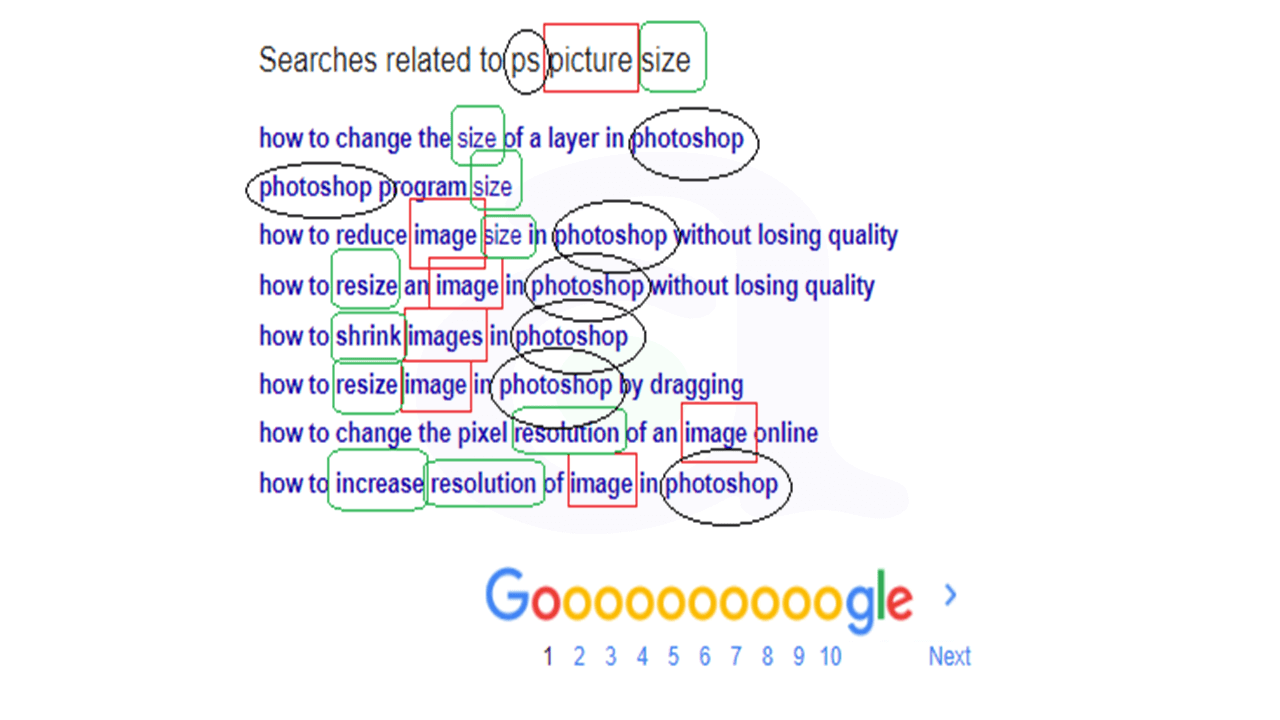
Google search also presents you the related search terms at the bottom of the search results when you make a particular query.

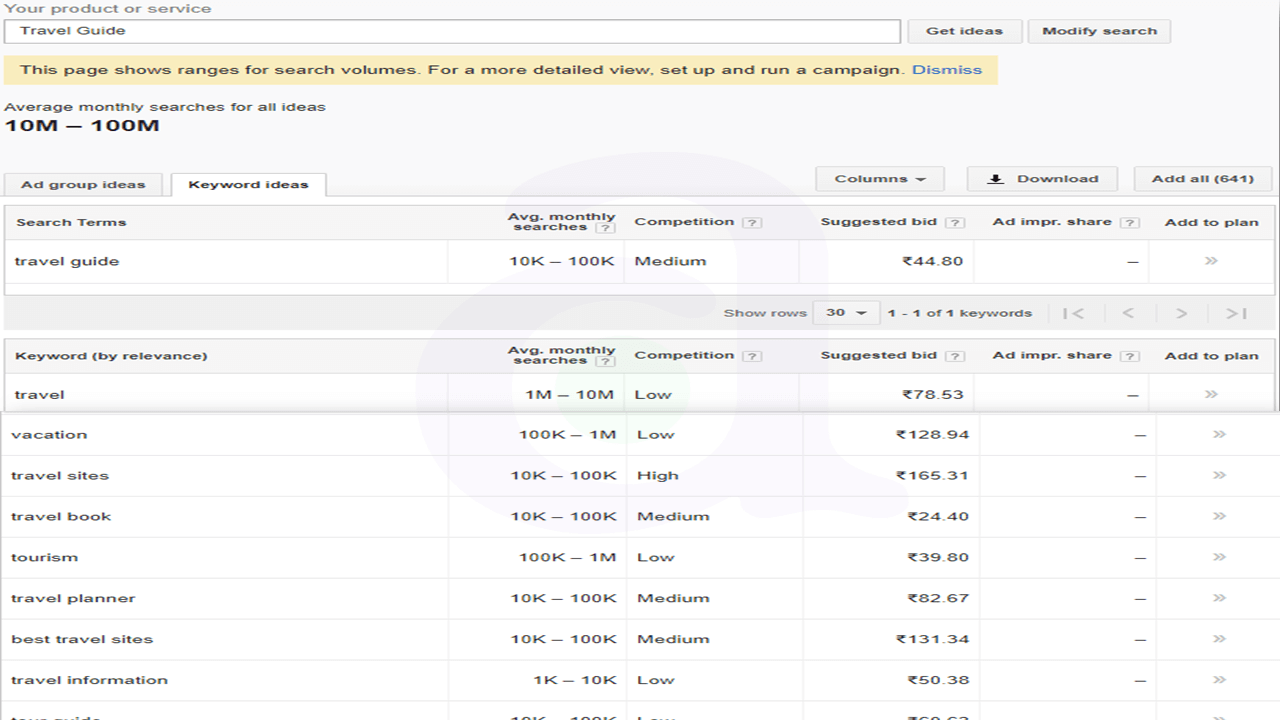
2. Google Keyword Planner tool:
Google Keyword Planner is also a good tool to search keyword. Create a gmail account and sign in to the Google Adwords, go to the tool then keyword planner and start use.

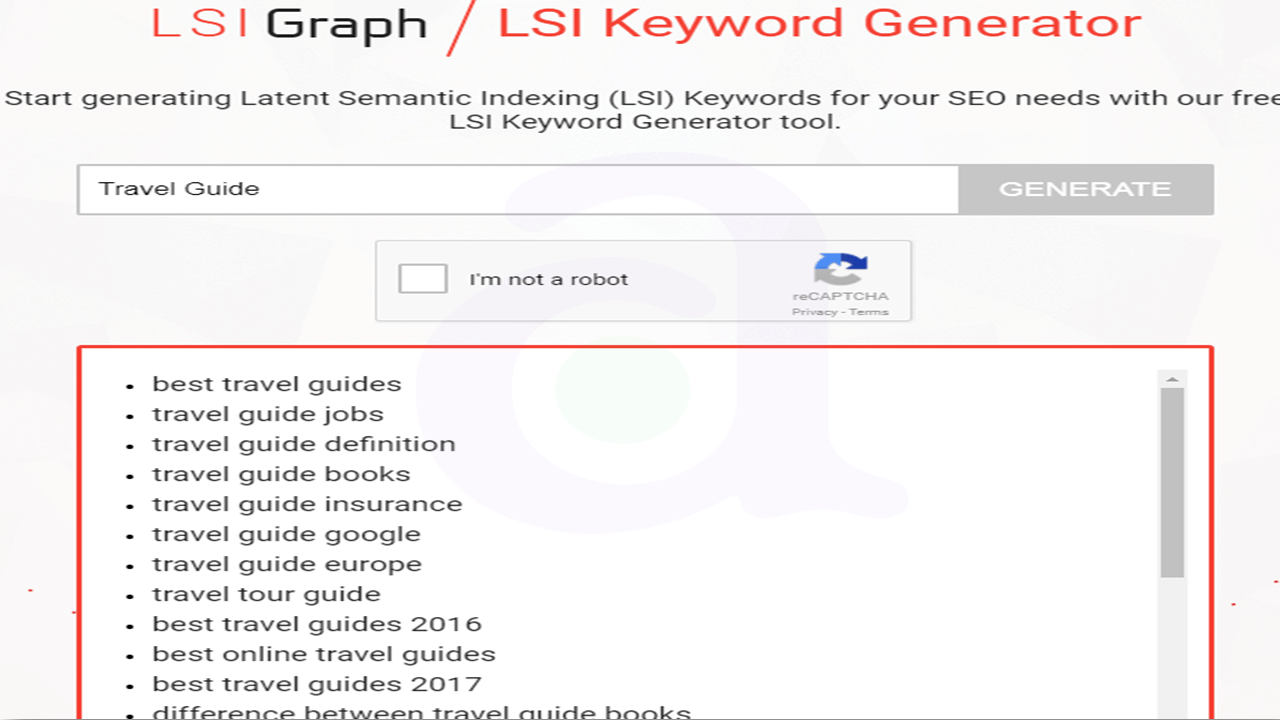
3. LSI graph:
The tool generates you the LSI keywords related to the main keyword you entered.

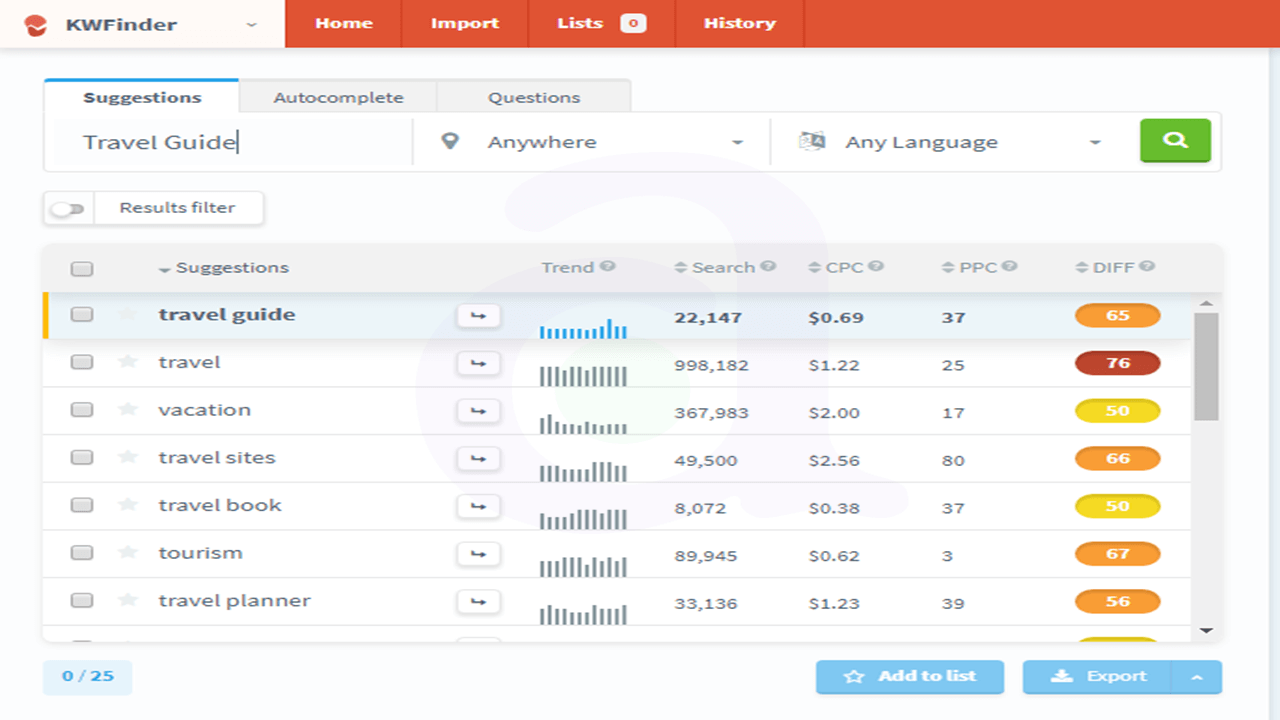
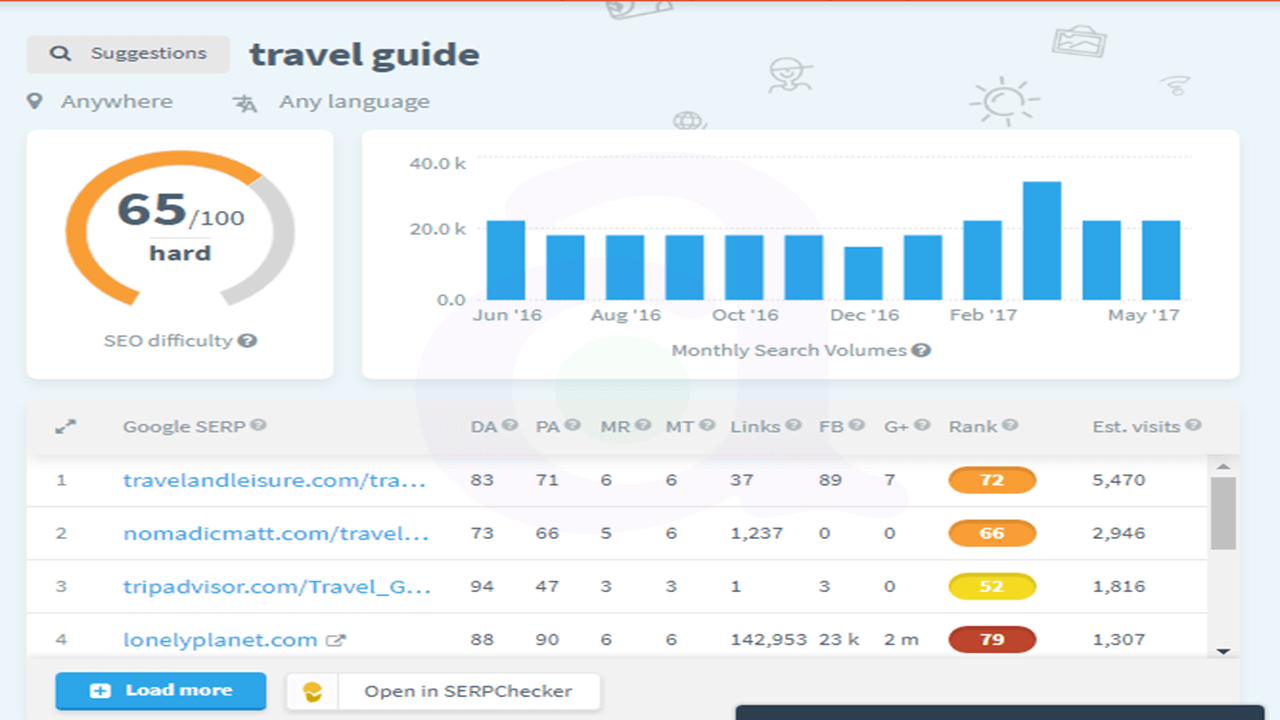
4. KWFinder:
See The related keyword of Travel Guide

It’s also show the SEO difficulty of this keyword

Places to use of LSI keyword:
1. In content, title, heading, highlighted words (As per the need and stay away from over optimization).
2. It can be used as an anchor text while interlinking to a particular page – Use the LSI keywords to vary things rather than using the same anchor text over and over again.
3. Can also be used as external links anchor text.
It looks much more natural to use related keywords instead of repeating the same keyword over and over again.
Keyword stuffing, or repeating the same keyword over and over on your page in order to rank well doesn’t work, like it used to work before. It can actually get you in trouble these days because it looks manipulative, fake and spammy.
Using LSI keyword in important places like title, headings and meta description for on page SEO is quite simple.
#4. Meta tag for social media :
Earlier we discuss meta "description" and "keyword" for Google. Now, let’s take a look for facebook and twitter. why? ,because nowadays sharing web pages on social media is very very important to get more traffic and more traffic means more revenue ,right.
Open Graph tags for facebook:
Facebook’s Open Graph allows you to specify metadata to optimize how your content appears in a user’s timeline. The added benefit of using this data is that by creating an “Edge” in Facebook you can obtain some fantastic data about the users checking out your content via Facebook Insights. If you don’t use Open Graph tags Facebook will default to standard metadata.
og:title
This is the title of the piece of content. You should use this as a headline that will appeal to the Facebook audience. It is completely ok to use a different title than the one on the actual site as long as the message is ultimately the same. You have 95 characters to work with.
Format:
<meta property="og:title" content="This Is Title Which Will Be View In Facebook Timeline"/>
og:site_name
Provides Facebook the name that you would like your website to be recognized by:
Format:
<meta property="og:site_name" content="atnyla"/>
og:type
This is the type of object your piece of content is. For your purposes it will usually be blog, website or article, but if you want to get fancy,see the Complete List Facebook Provides.
Format:
<meta property="og:type" content="article"/>
og:image
This is the image that Facebook will show in timeline with your content. Be sure to specify a square image to ensure the best visibility in a user’s timeline. It will give the good impression to the user.Size of og image is 1200 x 630 pixels
Format:
<meta property="og:image" content="http://www.atnyla.com/some-thumbnail.jpg"/>

og:url
This is simply the URL of the page. The URL should be the canonical address for the given page: >
Format:
<meta property="og:url" content="http://atnyla.com/blog/seo"/>
og:description
This is the description Facebook will show with of the piece of content. Just like the standard meta description it should be catchy and contain a call to action, but in this case you have nearly twice the number of characters to work with. Make sure this too speaks to the Facebook audience. You have to 297 characters to make it happen.
Format:
<meta property="og:description" content=" This iIs Description For Facebook Post. This Description Will Show In Timeline. "/>
fb:admins
This meta tag is critical for getting access to the wealth of data made available via Facebook Insights. You simply have to specify the Facebook User IDs in the metadata of those users you want to have access. For more information on Facebook Insights see the documentation.
Format:
<meta property="fb:admins" content="USER_ID"/>
Twitter cards :
Twitter Cards are simply Twitter’s answer to the Open Graph Protocol
twitter:card
This is the card type. Your options are summary, photo or player. Twitter will default to “summary” if it is not specified.
Format:
<meta name="twitter:card" content=”summary”>
twitter:url
This is the URL of the content.
Format:
<meta name="twitter:url" content="https://www.nytimes.com/2017/07/10/us/missing-men-bucks-county.html" >
twitter:title
This is the title of the content to be shared and should be limited to 70 characters after which Twitter will truncate. Again, go for headlines instead of keywords.
Format:
<meta name="twitter:title" content="Search in Pennsylvania for 4 Missing Men Focuses on a Vast Farm" >
twitter:description
This is the description of the content to be shared and should be limited to 200 characters after which Twitter will truncate. Again, go for engaging text, you have more opportunity here than the actual tweet does.
Format:
<meta name="twitter:description" content="The four young men went missing over a two-day period last week. The police are searching a farm; the son of the property’s owners was arrested on an unrelated weapons charge." >
twitter:image
This is the image that will be displayed on the Twitter Card and it should be a square image no smaller than 60×60 pixels.<meta name="twitter:image" content="http://www.atnyla.com/blog/images/40218404-twitter-card-seo.PNG">

Now lets see…
#5. Promotion