HTML Form Introduction
Table of Content:
HTML gives you the ability to describe Web pages, but today's Web isn't a one-way affair. Users want to communicate through Web pages, by typing in information, making selections from drop-down lists, and interacting, rather than simply reading.
Almost every time you want to collect information from a visitor to your site, you need to use a form .
A form will take input from the site visitor and then will post it to a back-end application such as ASP Script, CGI or PHP script etc. The back-end application will perform required processing on the passed data based on defined business logic inside the application.
The HTML form tag is used to create an HTML form and it has following syntax ?
<form action = "Script URL" method = "GET|POST"> form elements like input, textarea, checkbox, radio button etc. </form>
HTML Form Controls
There are different types of form controls that you can use to collect data using HTML form −
- Text Input Controls
- Checkboxes Controls
- Radio Box Controls
- Select Box Controls
- File Select boxes
- Hidden Controls
- Clickable Buttons
- Submit and Reset Button
HTML Form Controls : Small Explanation
- A form: A container for form elements. Although the form element itself isn't usually a visible part of the page (like the body tag), it could be with appropriate CSS.
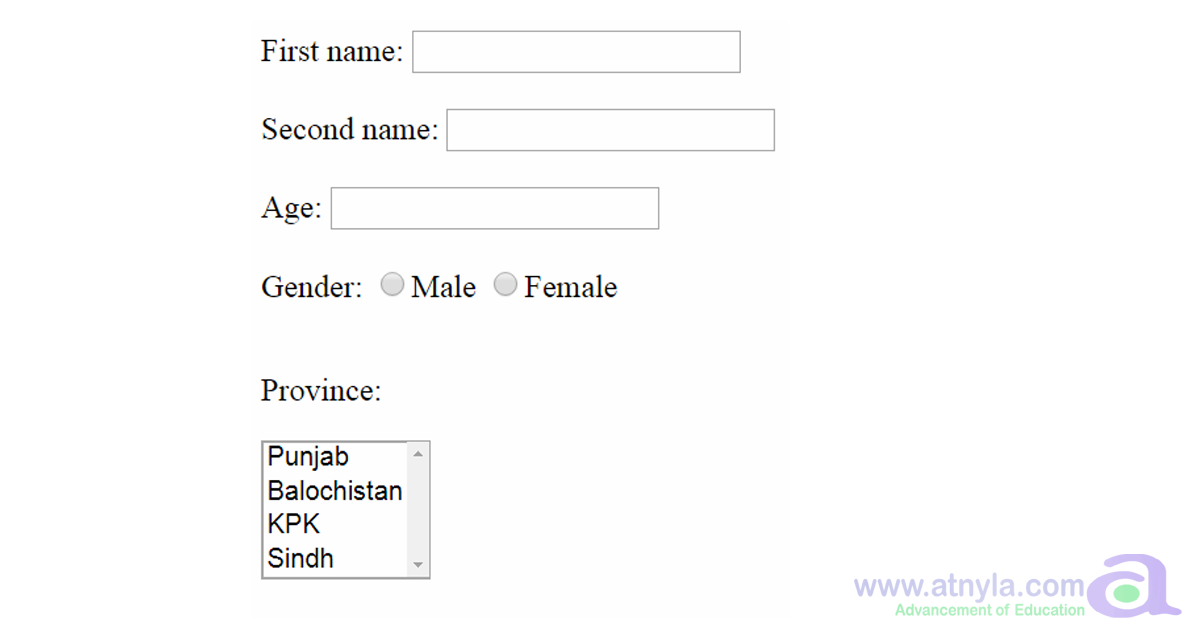
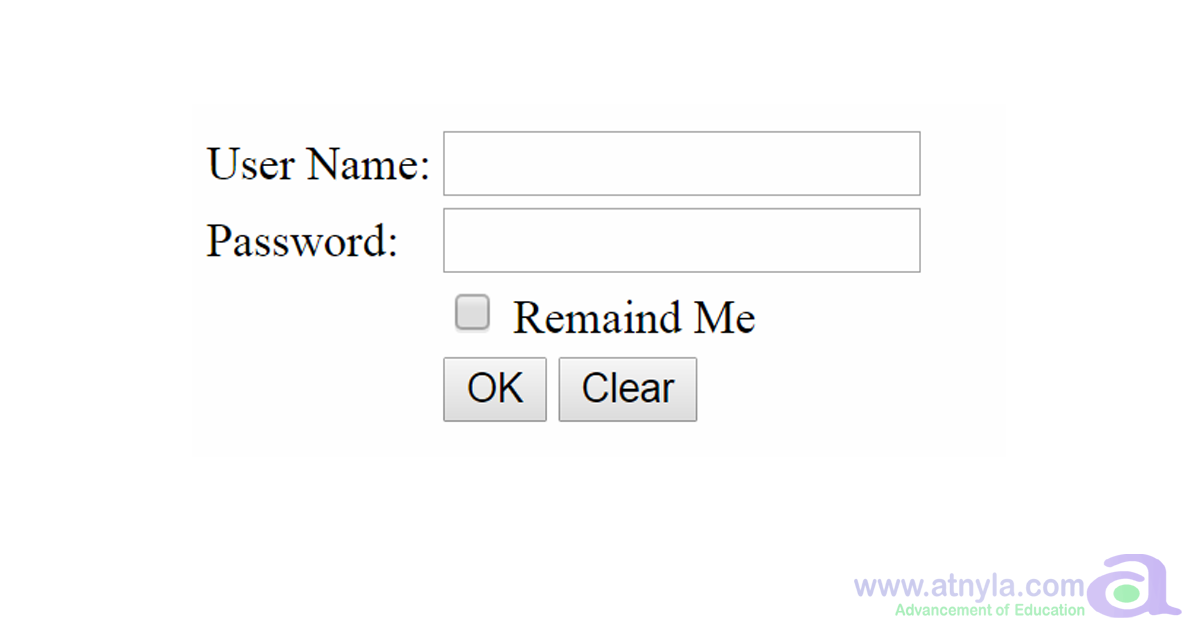
- Text Input Controls (Text boxes): These standard form elements allow the user to type text into a one-line element.
- Password boxes: These boxes are like text boxes, except they automatically obscure the text to discourage snooping.
- Text areas: These multi-line text boxes accommodate more text than the other types of text boxes. You can specify the size of the text area the user can type into.
- Select lists: These list boxes give the user a number of options. The user can select one element from the list. You can specify the number of rows to show or make the list drop down when activated.
- Checkboxes Controls (Checkboxes): These non-text boxes can be checked or not. Check boxes act independently — more than one can be selected at a time (unlike radio buttons).
- Radio Box Controls (Radio buttons): Usually found in a group of options, only one radio button in a group can be selected at a time. Selecting one radio button deselects the others in its group.
- Submit and Reset Button (Buttons): These elements let the user begin some kind of process. The Input button is used in JavaScript coding, whereas the Standard and Submit buttons are used for server-side programming. The Reset button is special because it automatically resets all the form elements to their default configurations.
- Labels: Many form elements have a small text label associated with them. Although labels are not required, they can make a form easier to style with CSS and easier for the user.
- Fieldsets and legends: These set off parts of the form. They’re optional, but they can add a lot of visual appeal to a form. Now that you have an overview of form elements, it's time to start building some forms!