Heading Tags in SEO
What is heading tag?
Heading tag is a HTML tag that highlights a sentence as a imperative part of the page. By using Heading Tags, we differentiate our web page content. It is good to be bold, colored, underlined or have some other format quality which makes different from paragraph. Do not confused with the <head> tag or HTTP header.
HTML have the six different heading tags- H1, H2, H3, H4, H5 and H6.
Heading tag on Web page
H1 tag as Title:
The H1 tag is the most important heading because it's the highest level tag that shows what your specific page is about. Search engines generally give this tag more weight over other headings, so it usually improves your search engine ranking when you use it correctly and in conjunction with other onsite SEO techniques. 80% of the first-page search results in Google use an h1. Every page needs only one h1 tag. There is no reason to use more than a single h1 tag. If it is essential then you can use more than one because Google's advanced search algorithm allows more than one H1 tag but only one H1 tag is good for SEO. Usually, the h1 tag will be the title of your blog post or article. Normally, the h1 tag gives the reader a strong sense of what he or she is going to read. The ideal length of H1 is 20-70 characters. It should be big,strong and noticeable.
HTML code for heading tag:
<h1>This is page title or main heading using H1 tag</h1>
Others Heading tag:
Hierarchy
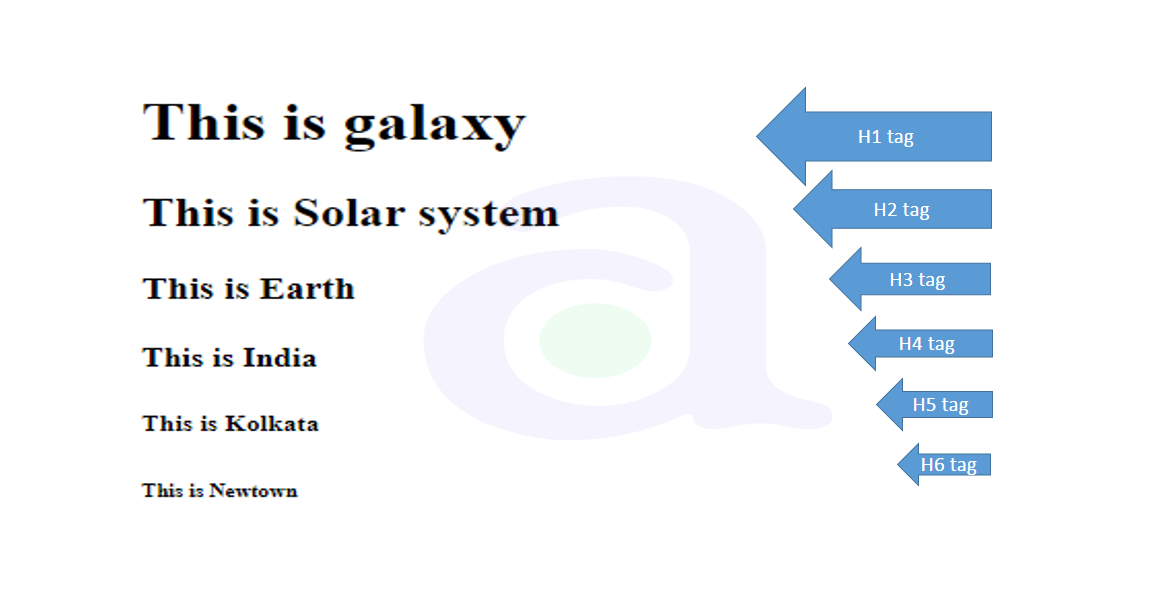
Example of Heading tags:
<html> <body> <p>Example of heading tag:<p> <h1>This is galaxy</h1> <h2>This is Solar system</h2> <h3>This is Earth</h3> <h4>This is India</h4> <h5>This is Kolkata</h5> <h6>This is Newtown</h6> </body> </html>

H2,H3,H4,H5 and H6 tag use as a sub-heading of H1 tag. H2 tag is less important than H1 and H3 is less important than H2, thats why H3 may sub-heading of H2. H4 is less important than H3 and so on.
How to check H1 tag?
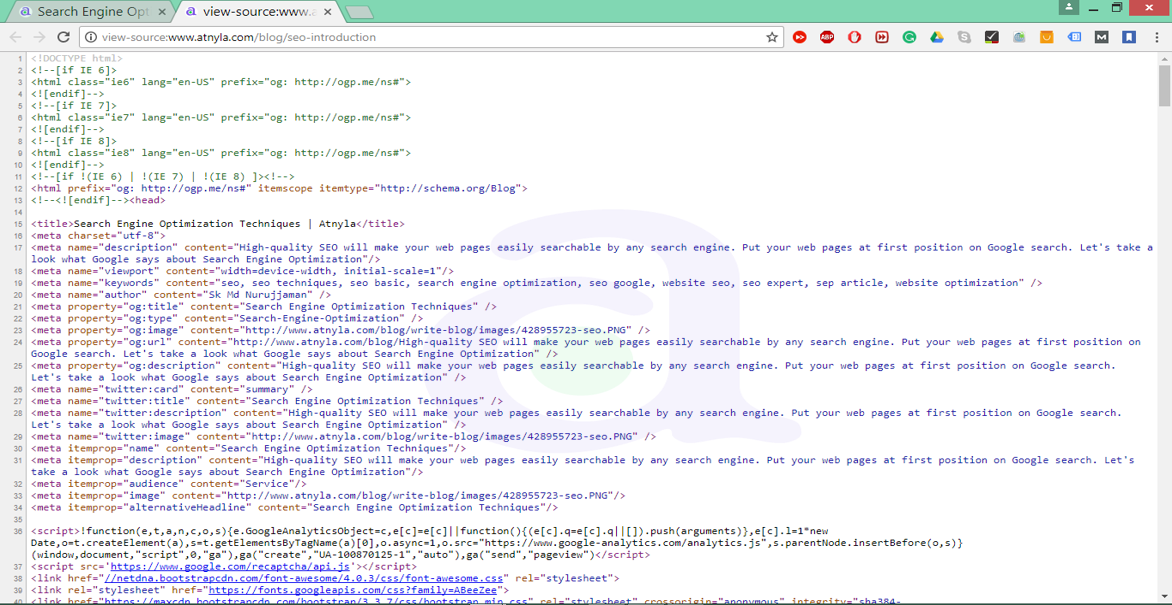
#1. Open the web page in web browser, right click on web page then select 'view page source' or after opening the web page add 'view-source:' before your URL.

#2. Then, type 'ctrl+f' with keyboard.
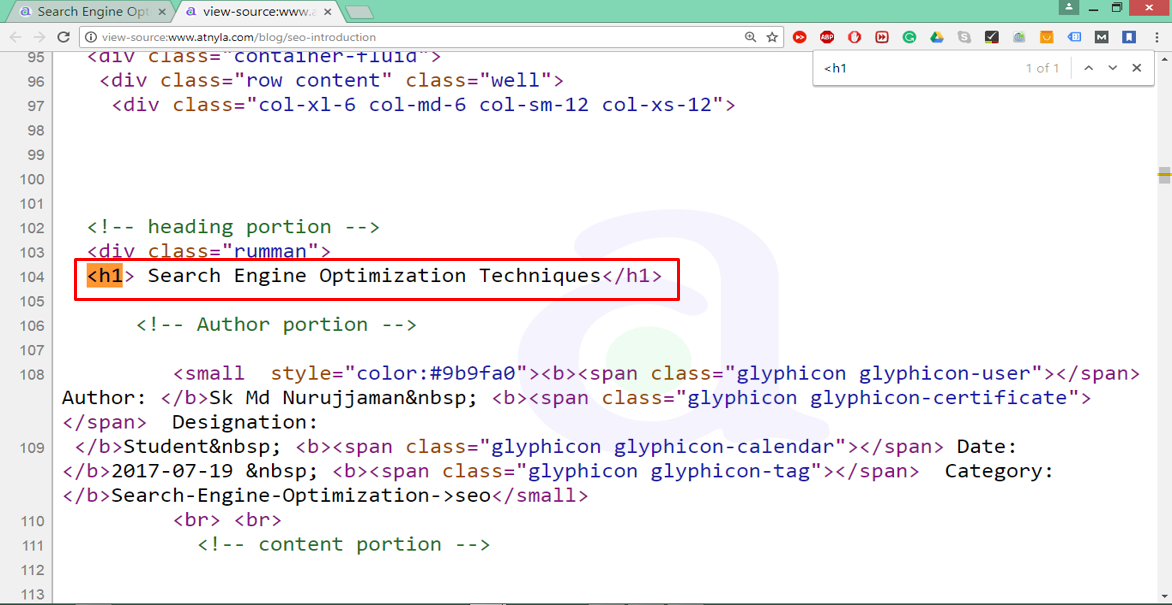
#3. One input field will be open type '<h1' into this.
#4. See H1 tag with different color.

Thats it, If you have multiple H1 tag change it into H2 or H3 as per the requirment. Good SEO have no space for multiple H1 tag. Be careful about that.